心疼自己的棍棍域名 ljl.li 续费多年但一直没有很好的利用起来,闲来无事整理一番。
个人网站是个相对自由的地方,在工作中可能因为性能、可维护性等种种因素而在技术栈上做妥协,但是个人网站不会——可以按照自己的意愿选择用哪种方案,因此我也喜欢把个人网站叫做新技术的演练场。
虽然接触 Svelte 的时间不长,但它依然是我非常喜欢的前端框架,既有类 Vue 语言的简洁舒适(甚至更简洁),也可以大大减小 bundle 体积,所以很多小玩意我也在陆续使用 Svelte 或者 Vite 来实现。
总之,这次 Portfolio 的技术栈我选用了 Svelte。
风格
曾经写了个博客主题叫 Moegi(没错,也是用 Svelte 实现的),用了自己比较喜欢的白绿搭配,后来顺势搭起了 Moegi.Design 希望能够描述出这一种搭配来。到现在为止,虽然还没有实际的产出,但是也在慢慢写些小玩意儿来贯彻这种风格。

如果看到一种搭配很干净,那大概就是 Moegi 想学习的:)
helloWord
和大部分程序员的语言入门第一课是 helloworld 一样,于是用个谐音梗,把 helloword 作为一个欢迎辞。
最开始仅仅是一句“嗨,我是Diu。”,但是后来想到 Google Trends 这个很酷炫的热词轮播,或许也可以搞成动态的?
于是就把“嗨”换成了各种语言的“你好”,这样或许每次刷新都有新感受…
import helloWordArr from ‘./hello’
const helloWord = helloWordArr[Math.floor((Math.random() * helloWordArr.length))]
Highlight 热词
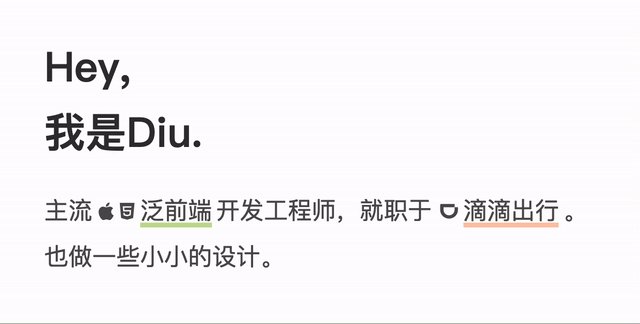
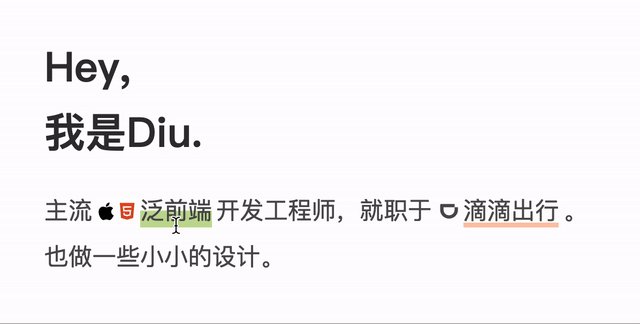
除了主标题,另一个看上去比较亮眼的就是带有彩色下划线和图标的词语了。如果鼠标移动到上面就会被点亮。

效果很一般,实现很简单。根据传入的 icon 动态创建相应的组件,然后预先定义好 normal 态和 hover 态的 CSS 就可以实现了。
<!—— Highlight.svelte -—>
<script>
export let icon, highlightClass
const iconsArr = icon ? icon.split(‘,’) : []
</script>
<div class=“highlight”>
{#each iconsArr as iconName, i}
<i class=“iconfont icon-{iconName}”></I>
{/each}
<span class=“{highlightClass}”><slot></slot></span>
</div>
<!—— App.svelte -—>
<Highlight icon=“didi” highlightClass=“orange”>滴滴出行</Highlight>
当然你问我看着这么像超链接,但是为啥不能点?因为我在构思它的另一种交互方式……而且目前还没有开发完
Playground
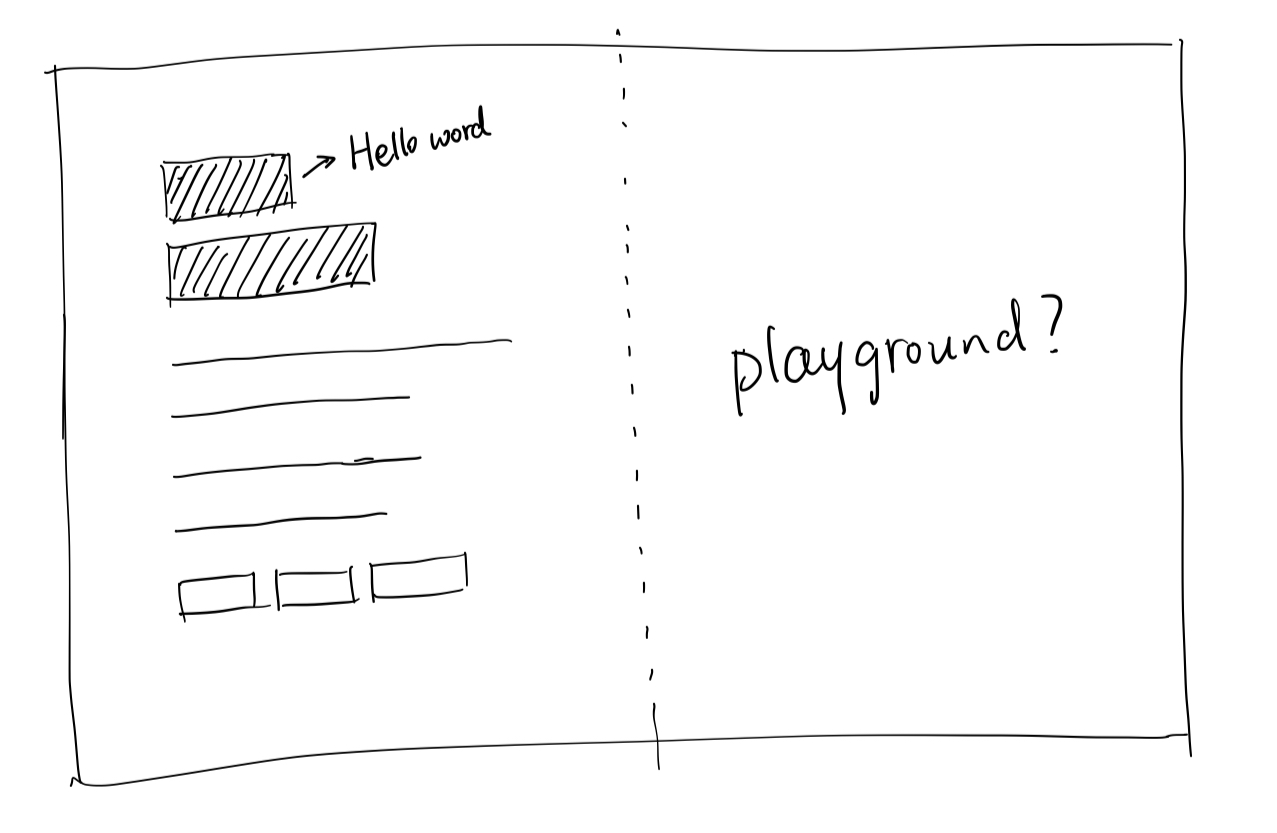
如果说,这么一片不可滑动的首页比较单调的话,那么其实在首页右侧,还设计了一块叫做 Playground 的区域,暂且叫秘密盒子吧。
关于空白区域的作用有过很多想法,比如做成一个 tab 页展示相册博客动态,比如根据节日嵌入不同的彩蛋,比如左侧某个关键词被高亮之后炸出一朵花来……

总之这块 Playground 还没有实际作品,如果有的话,那就是另一篇文了~