TL;DR
距上次更新个人网站已经快两年了,最近迭代了一番,用了一些近期新接触的技术,来留个记录吧。
地址除了棍棍域名 ljl.li,最近也新入了更好记的 ddiu.me。


Highlights
技术栈实践
使用了 SolidJs + Vite。SolidJs 是我最近发现的一个明星框架。其语法风格类似于 React,使用 JSX + Hooks 写法。如果习惯 React 的话,迁移过来基本不会有不适。Solid 的文档也很不错,与 Svelte 一样使用了交互式文档。
使用了 UnoCSS,又一个原子化 CSS 引擎。最早从 TailwindCSS 开始接触原子化,便在个人项目里一去不复返了,确实能解决“不想起 class 名”的大难题。不过随着使用样式的增多,把原子 CSS 贴在 HTML 代码中会让 class 列表变得很长。虽然使用诸如 @apply 可以解决,但我更喜欢 WindiCSS 和 UnoCSS 的 Attributify Mode:
<button
bg="blue-400 hover:blue-500 dark:blue-500 dark:hover:blue-600"
text="sm white"
font="mono light"
p="y-2 x-4"
border="2 rounded blue-200"
>
Button
</button>除此之外,还使用了 iconify 替换了之前的 IconFont,配合 @unocss/preset-icons 让引入图标更加方便。
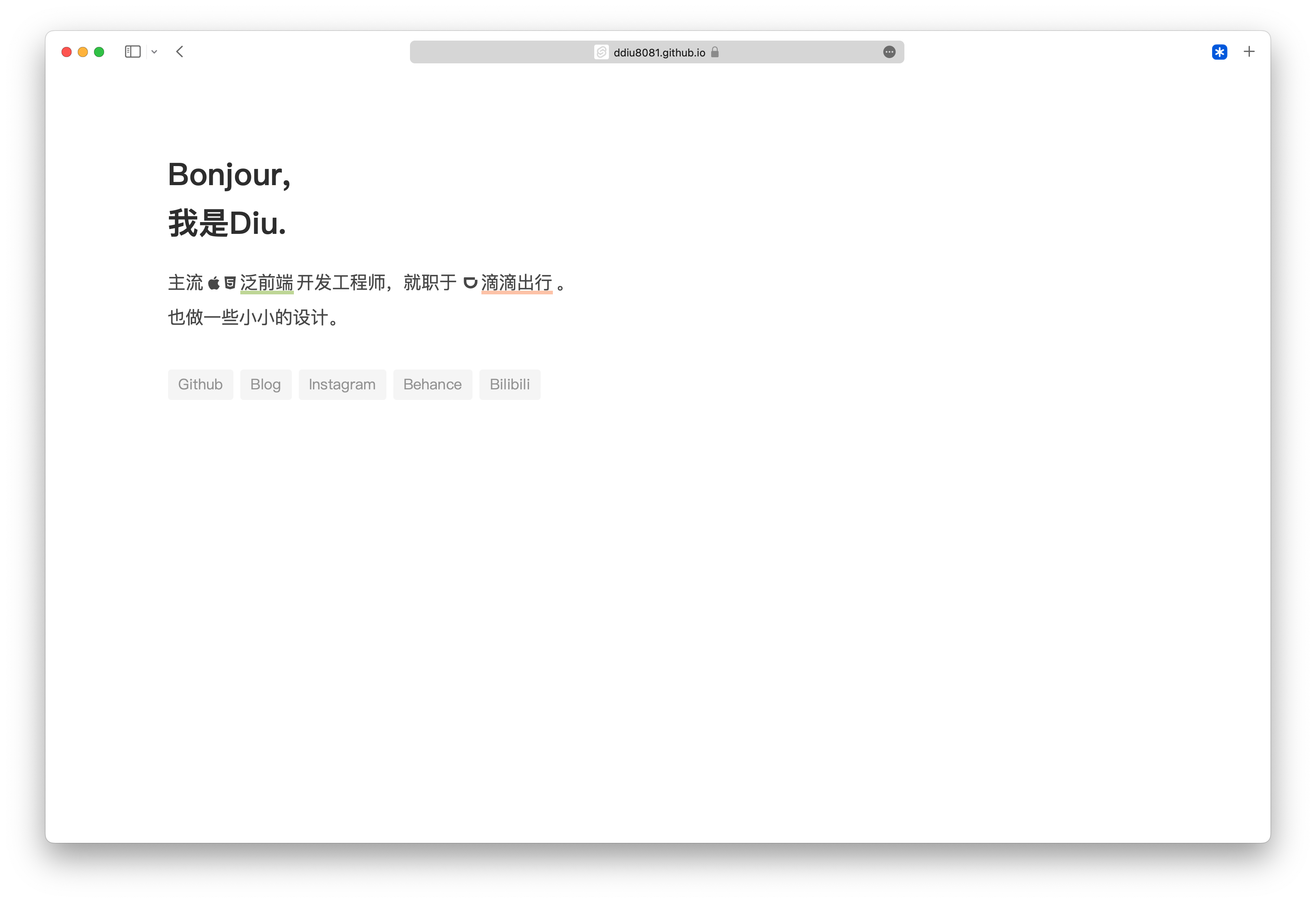
项目列表 & 最近文章
这次新增了两个板块,个人项目和最近文章。
个人项目包括了在 Github 上公开的一些项目,最近文章可以拉取博客上最新的五篇文章,并展示在首页。
迁移至 Netlify
旧站点使用的托管服务是 Github Pages + Cloudflare CDN,这次一并迁移到了 Netlify,连接 Github 账号后可以快速编译和上线,再也不用配置 Github Actions 了...
翻看 Netlify 文档,发现它除了常规的静态站点托管之外,还有比较好用的重定向配置功能,甚至还能用作接口代理。目前配置了一些链接跳转,可以跳到常用的社交链接和项目上:
# Social Links
/github https://github.com/ddiu8081
/gh https://github.com/ddiu8081
/blog https://notes.ddiu.me/
# Projects
/oreooo https://oreo.ddiu.me/
/bus-vis https://bus.ddiu.me/
/tin https://tin.ddiu.me/
/moegi https://moegi.design/Source
Source: https://github.com/ddiu8081/ddiu.me
源代码遵循 MIT license,文本文案遵循 CC BY-NC-SA 4.0。